How to change the navigation links to UPPERCASE
Here is a quick beginners Squarespace tutorial to show you how to change your navigation bar to UPPERCASE without having it do do it manually, for each link.
Your header navigation bar is really important for your website! Visitors expect to find a navigation at the top of your website, and keeping a good position and clear sections will makes your site easier to use, which will eventually increase the page views per visit, and conversion!
Step-by-Step
In order to change the font from lowercase to uppercase, you will need to edit the Font Styling.
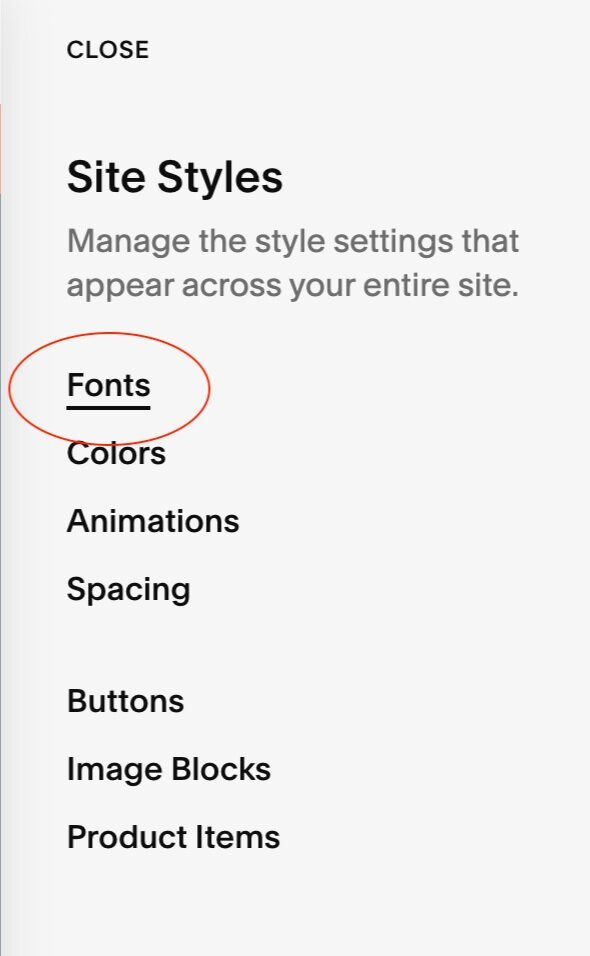
In your Squarespace Website Editor Menu, click Design > Site Styles > Fonts > Assign Styles
2. The section of the site that you want to edit is called “Site Navigation” which is also called Site Header in SquareSpace.
3. By default, your squarespace site might have “Paragraph” selected in the Style section. In order to customize the style of the Site Navigation, you will need to change the selection of Style to Custom
3. Click on Text Transform. Here, you will be given a few options;
Uppercase: all links of your navigation bar will become uppercase —> select this option!
Lowercase: this is an option you can select in the case the rest of the website is capitalized or uppercase
Capitalize: this means your website will Capitalize every first letter of each word in the navigation.
And… that’s it!